Biggest risk to software development?
MISUNDERSTANDING.
Fortunately, it's also the most avoidable. Let's take a look at the Power of Prototypes.
We see it time and time again. At the start of a software development project, risk is high and rooted in uncertainty. No matter the project, the company, or the level of expertise of the folks we're talking with - there are always lots of unanswered questions.
- What business value will this create?
- Are we building the right thing?
- Are we solving the right problems?
- Will it be easy to use?
- Will end-users actually use it?
- How will it behave on different devices?
- What will it cost?
- Can I get "buy-in" from investors?
More often than not, various parties involved aren’t yet aligned around a singular vision — or worse, they assume alignment that isn’t actually there.This process removes "guesswork" from the formula (for disaster), alleviating the cost of rework as well as the risk of unmet expectations. This is why prototyping is always in the first phase in Envative's software lifecycle process.
Simply stated, it removes "guesswork" (and, with that, the potential for MISUNDERSTANDING), resulting in these key components for a project’s future success:
- Clear understanding of business user and stakeholder requirements
- A visual representation of the product with associated user workflows
- Prioritization of features for establishing Minimum Viable Product (MVP)
- Appropriate definition of functionality to establish a realistic budget estimate for development.
- Interactive portrayal of what your idea will look like to get buy-in from key stakeholders or investors
- Elimination of budget "overages" for rework due to ambiguous expectations
Oftentimes, our very first engagement with a client is a "stand-alone" prototyping project. We welcome this because we know it can be tough to get approval on funding the actual development of your vision without it. For a modest cost (typically $12k or less), you walk away with technical consulting, requirements definition, an interactive prototype and, ideally, a development partner you know you can trust.
Wireframes vs. Prototypes - What's the difference?
People often confuse the terms wireframing and prototyping. Aren’t they pretty much the same thing? In fact, they are not. Here are some simple definitions to
make sure you appreciate the effort that we are proposing.
A wireframe is a low-fidelity mockup that serves 3 simple and exact purposes:
- It presents the information that will be displayed on the page
- It gives an outline of structure and layout of the page
- It conveys the overall direction and description of the user interface
Envative Prototypes are medium to high fidelity representations of the proposed software:
- Prototypes typically have color, animation explanations, and sample content that will be on or in your solution
- Prototypes exercise a clickable process flow and help define functional areas
- Prototypes are appropriate for public viewing and sharing for feedback

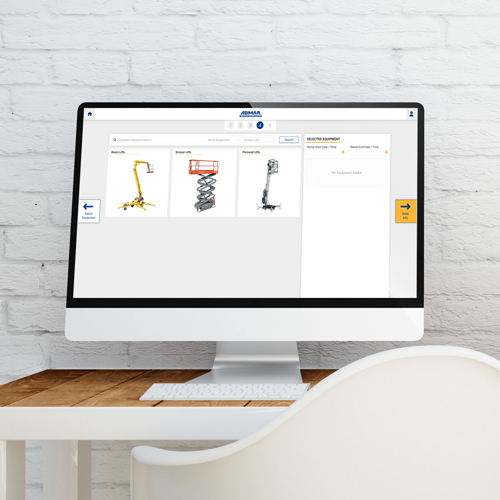
Admar - Order Creation

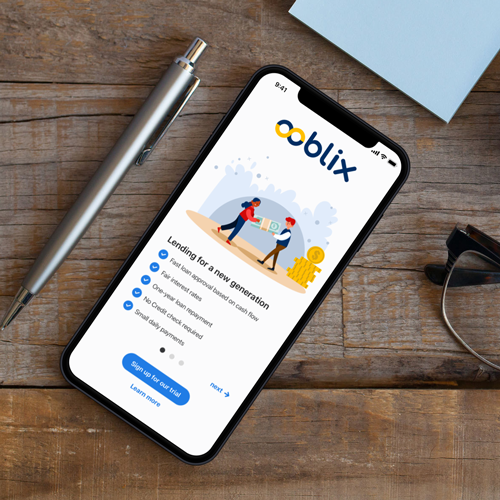
Ooblix

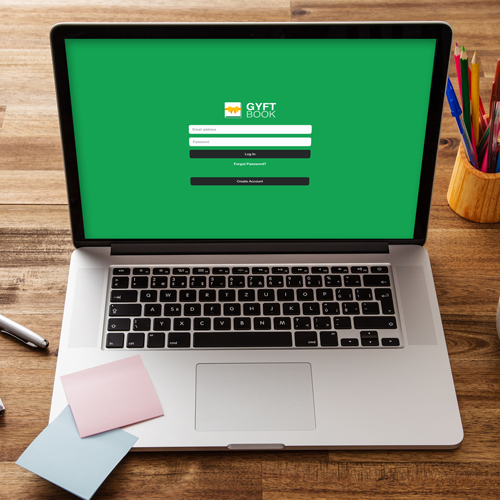
Gyft Book

Gyft Book - Mobile

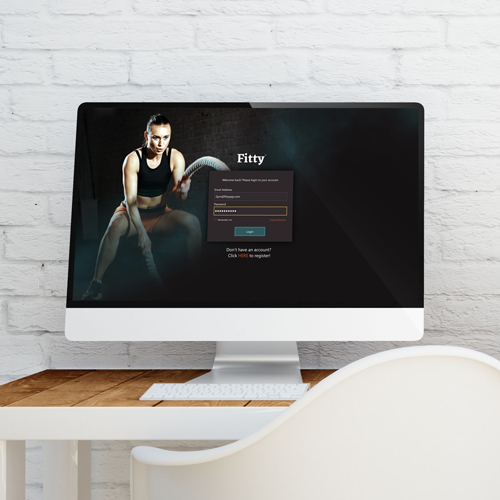
Fitty

Fitty - Mobile

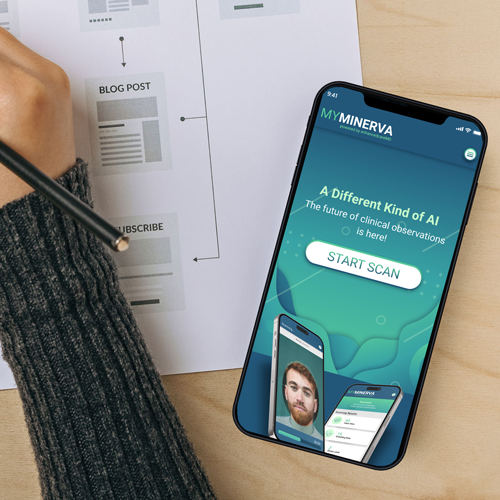
MyMinerva

MyMinerva - Mobile

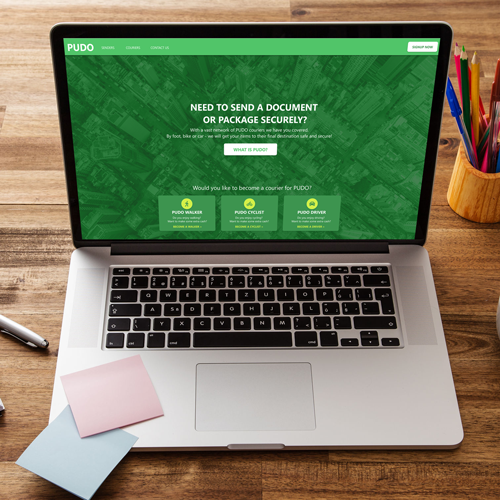
PUDO

PUDO - Mobile

Radius Care - Consumer Portal (Mobile)

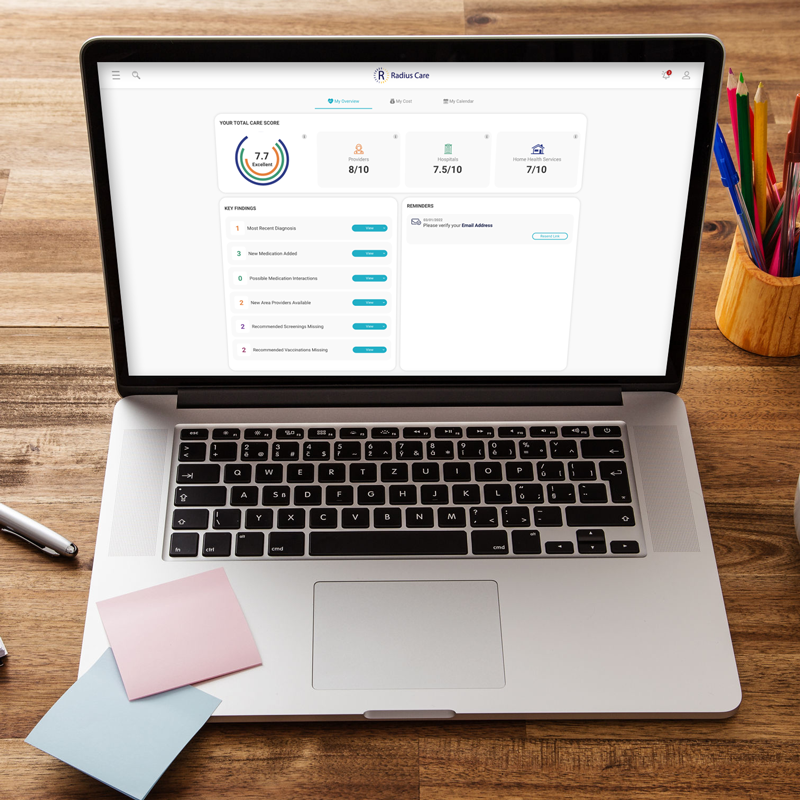
Radius Care - Consumer Portal (Web)

Radius Care - Insights Portal

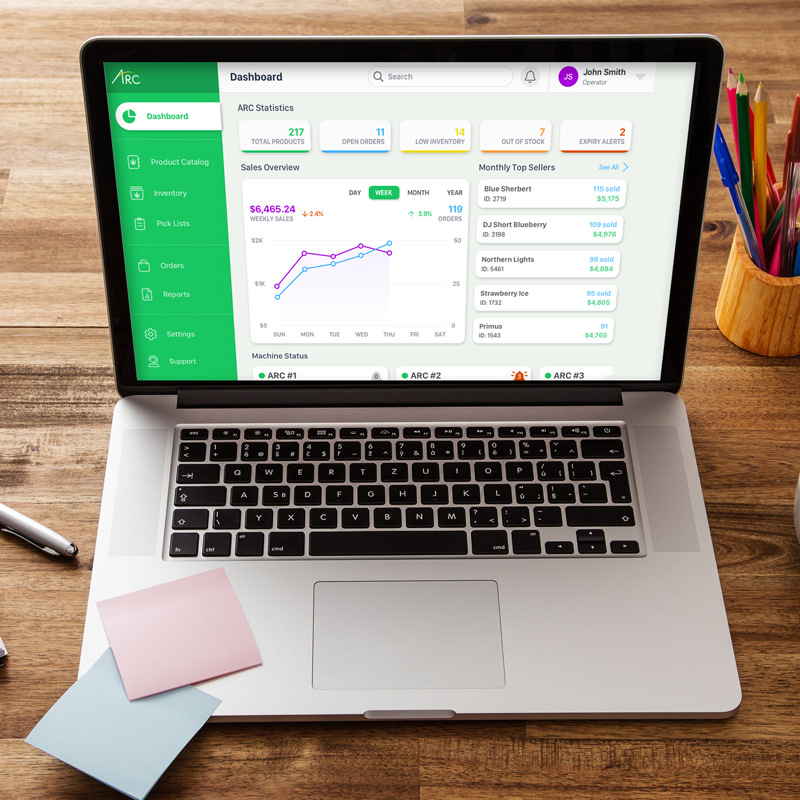
Arc Admin Dashboard

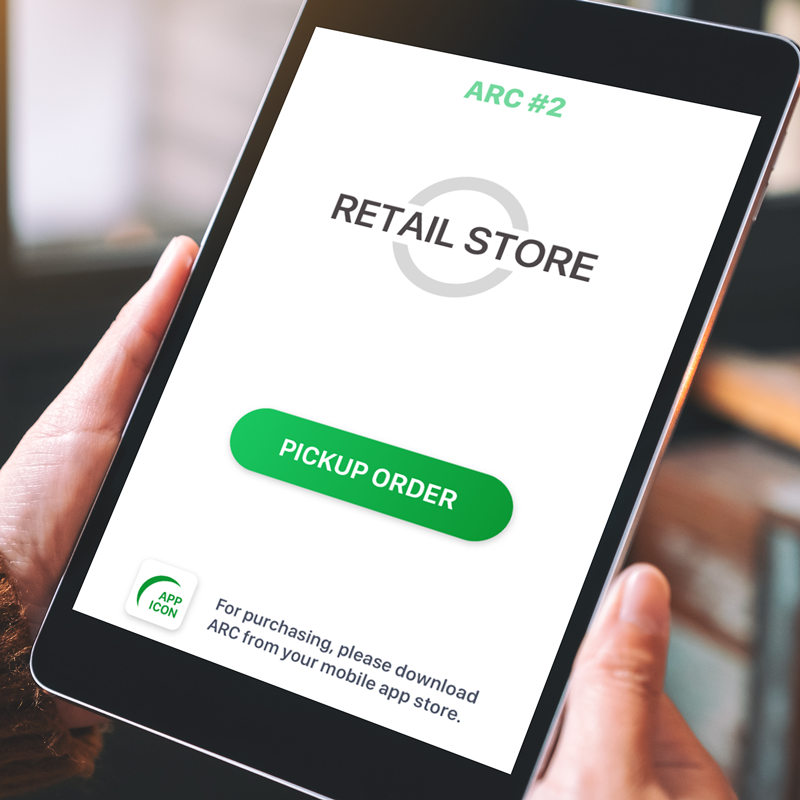
Arc Tablet

InkApp

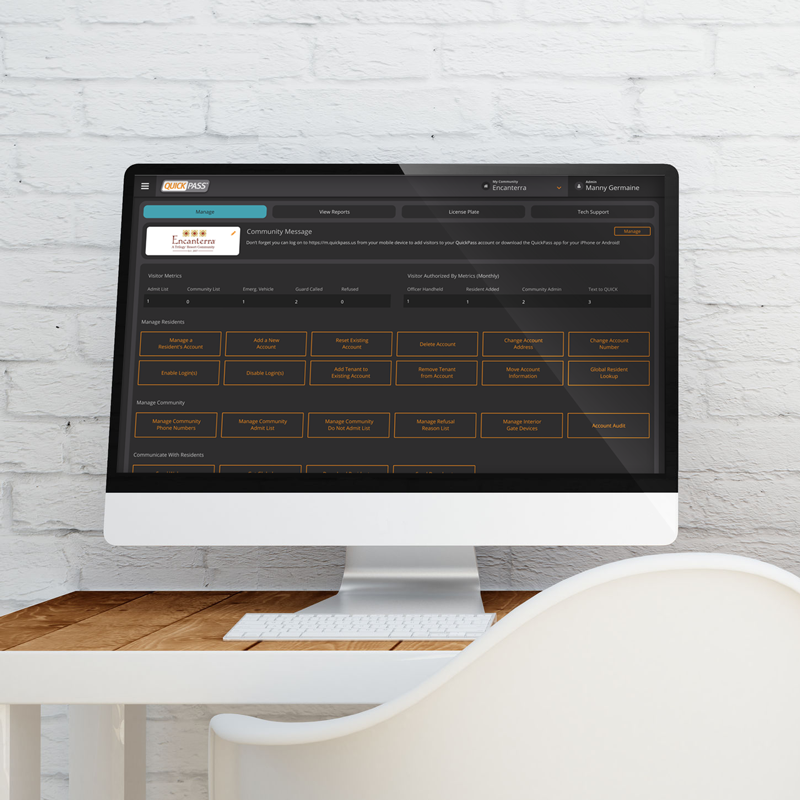
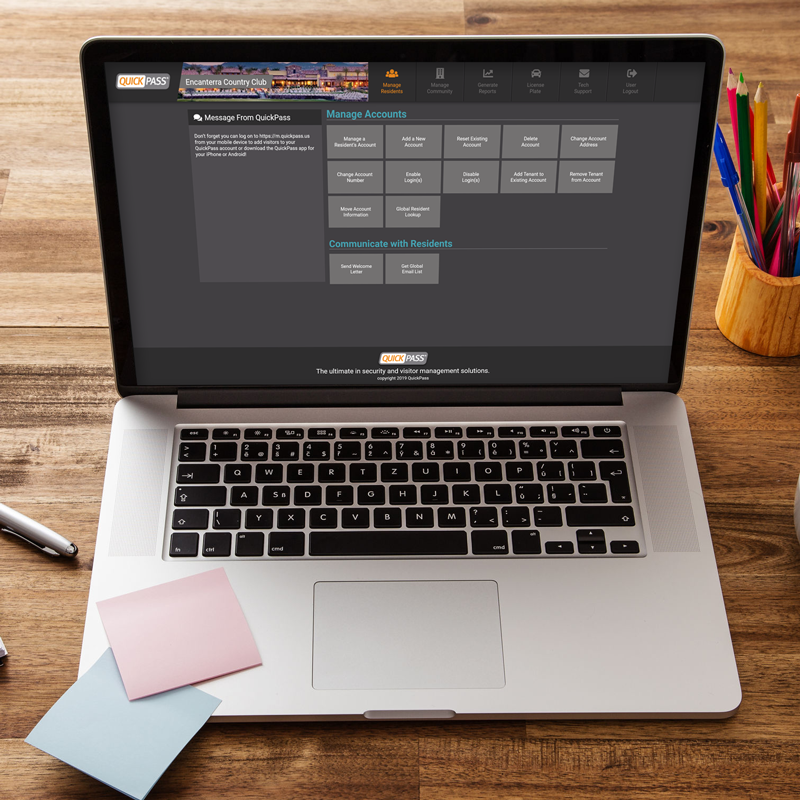
QuickPass - Portal Redesign (Admin)

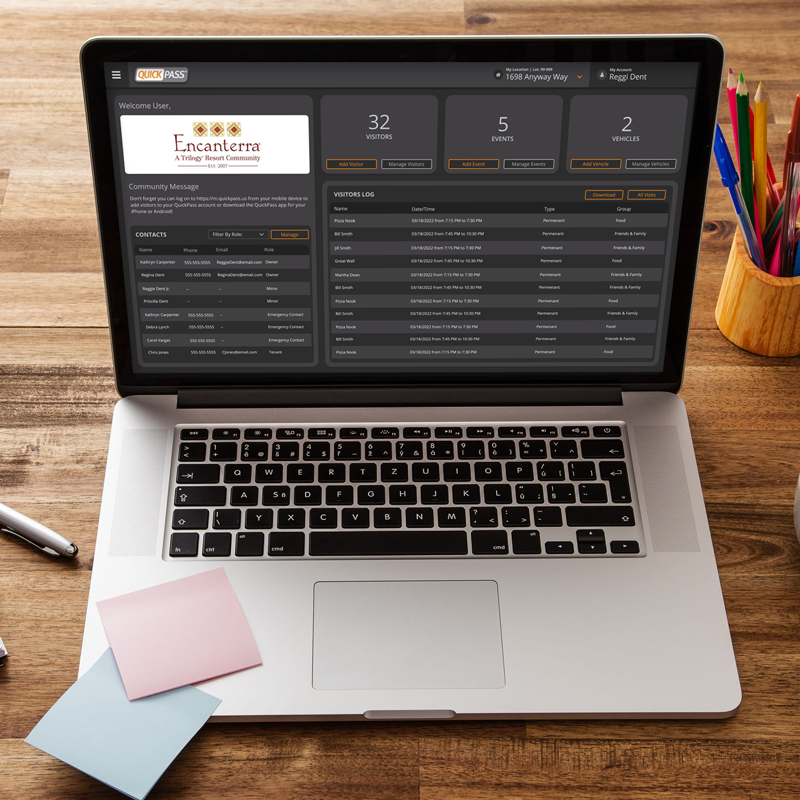
QuickPass- Portal Redesign (Resident)

Armadillo Check In Kiosk

Armadillo Door Lock

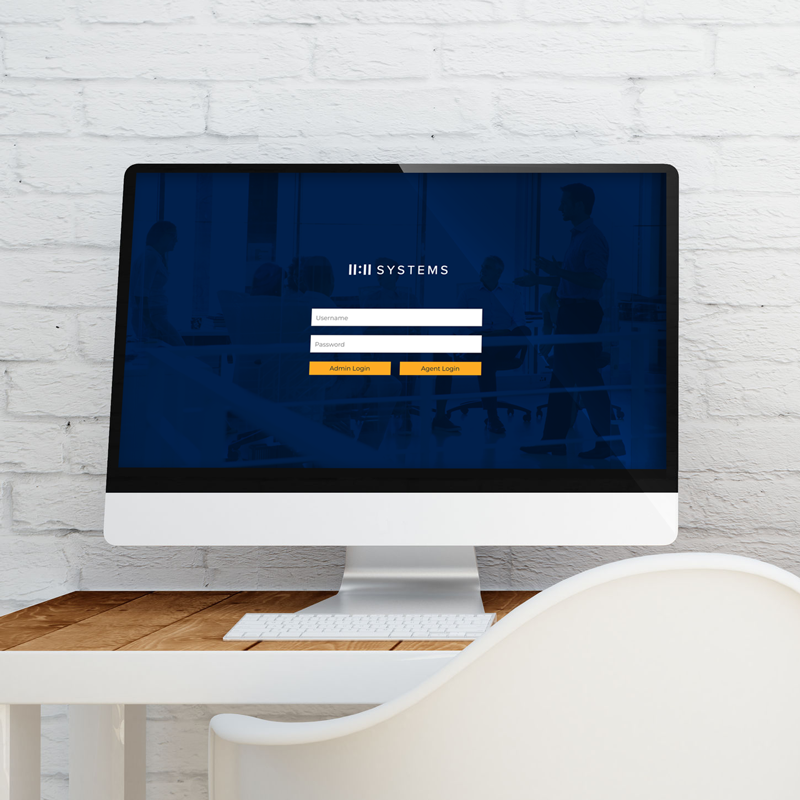
11:11 Portal

Ads-posure

AVR Optics

EEP Quality Group

Encore Leasing

GRYT

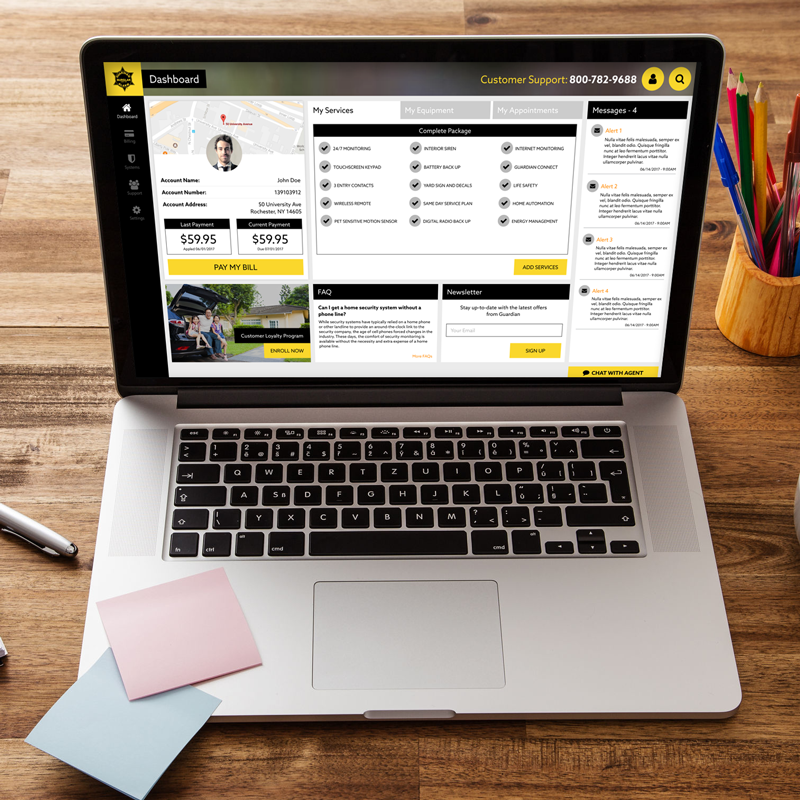
Guardian

Hammer Packaging

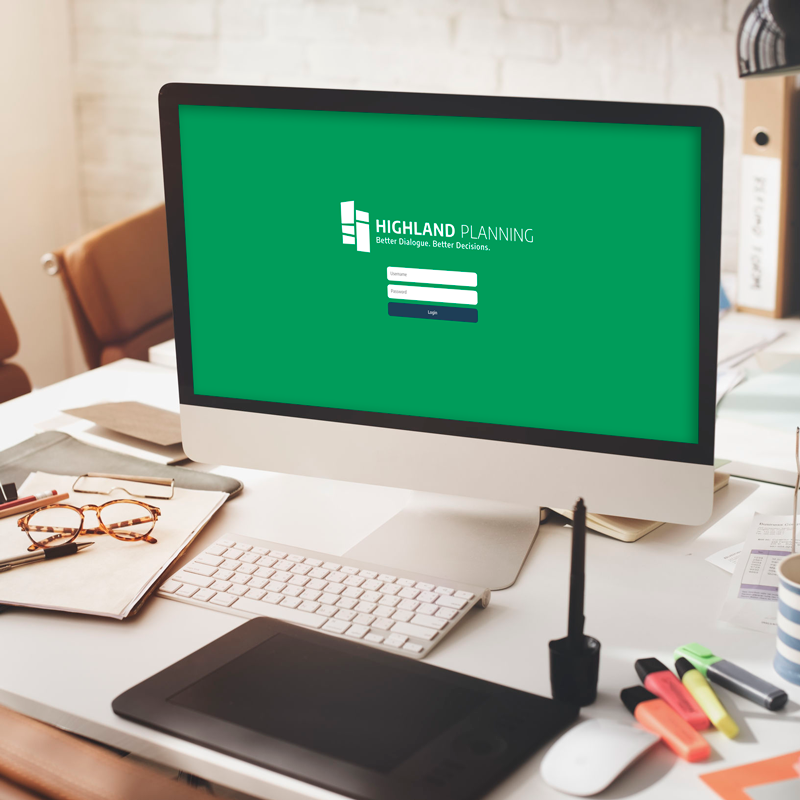
Highland Planning

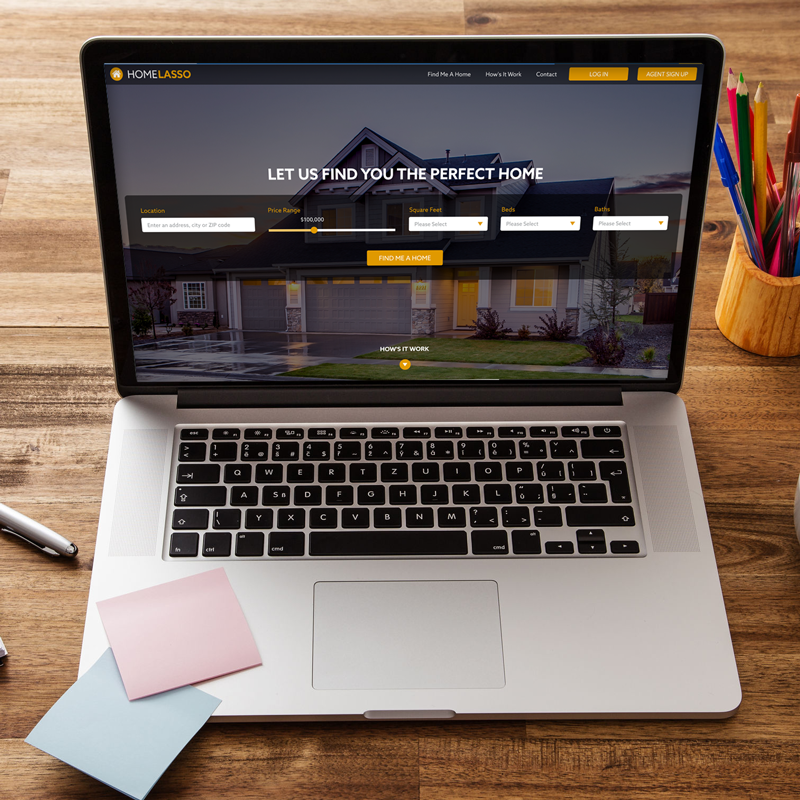
Home Lasso

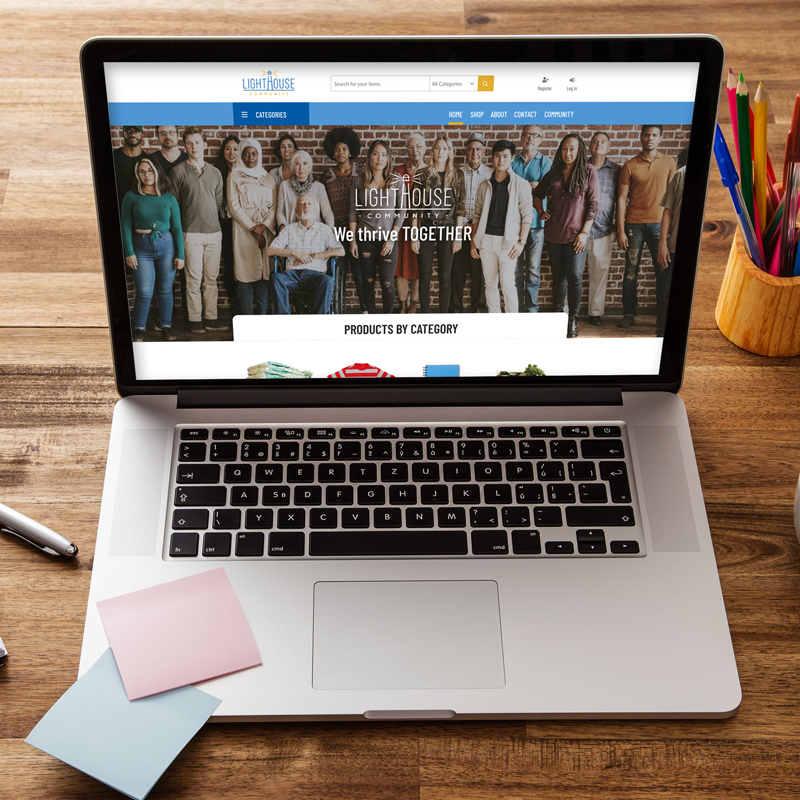
Lighthouse

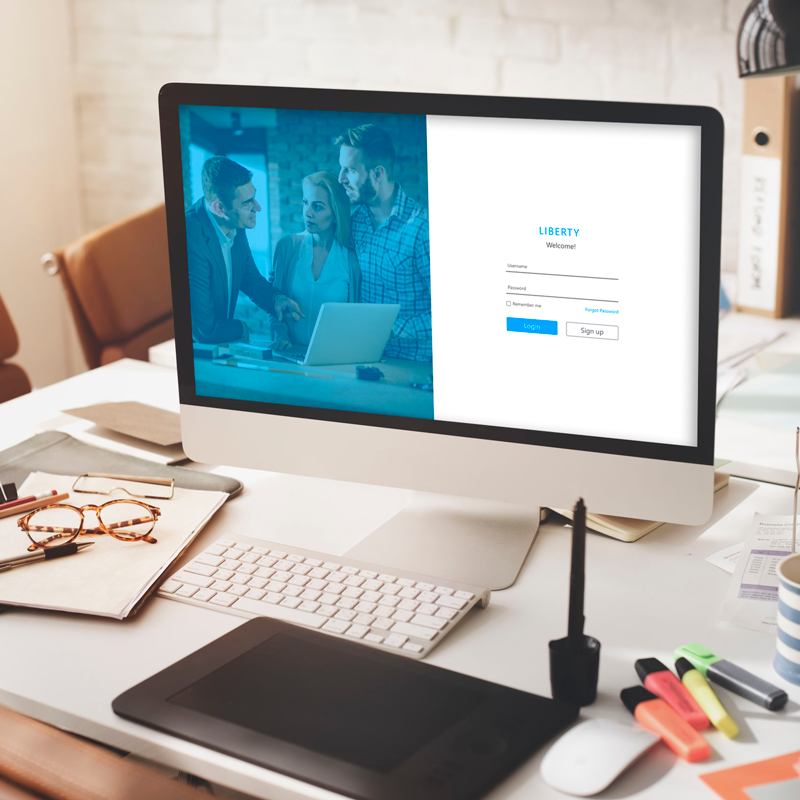
Liberty

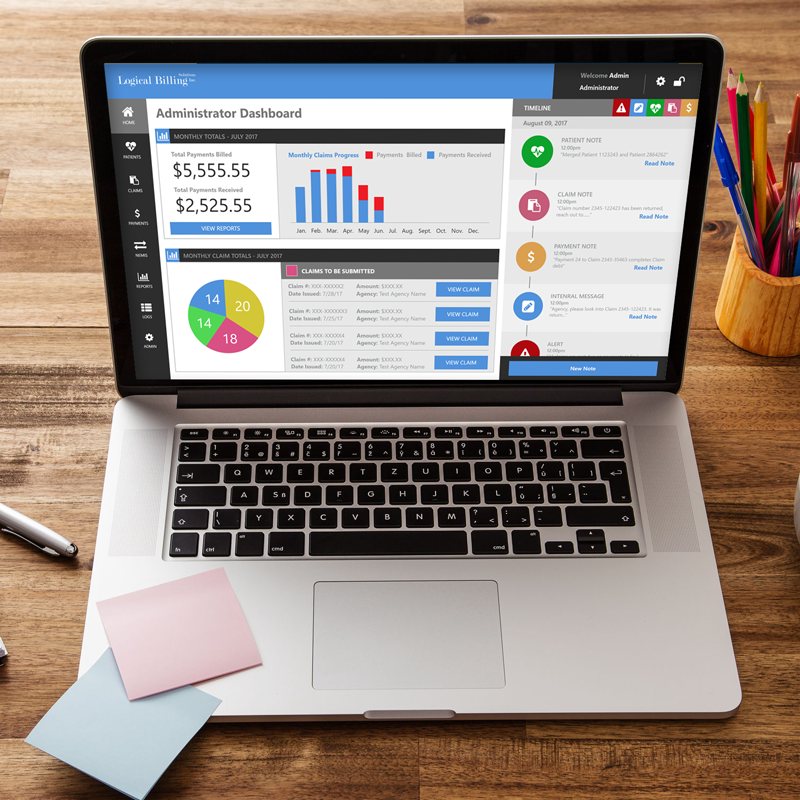
Logical Billing Solutions

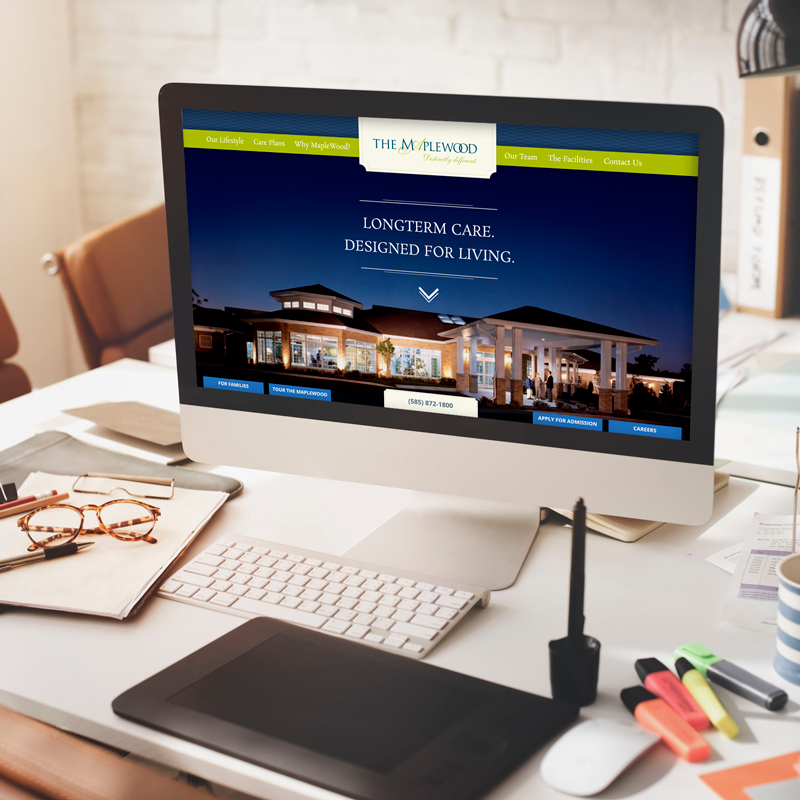
The Maplewood

Onus One

Patient Orator

Patient Orator (Mobile)

QuickPass

Trauma Informed NY

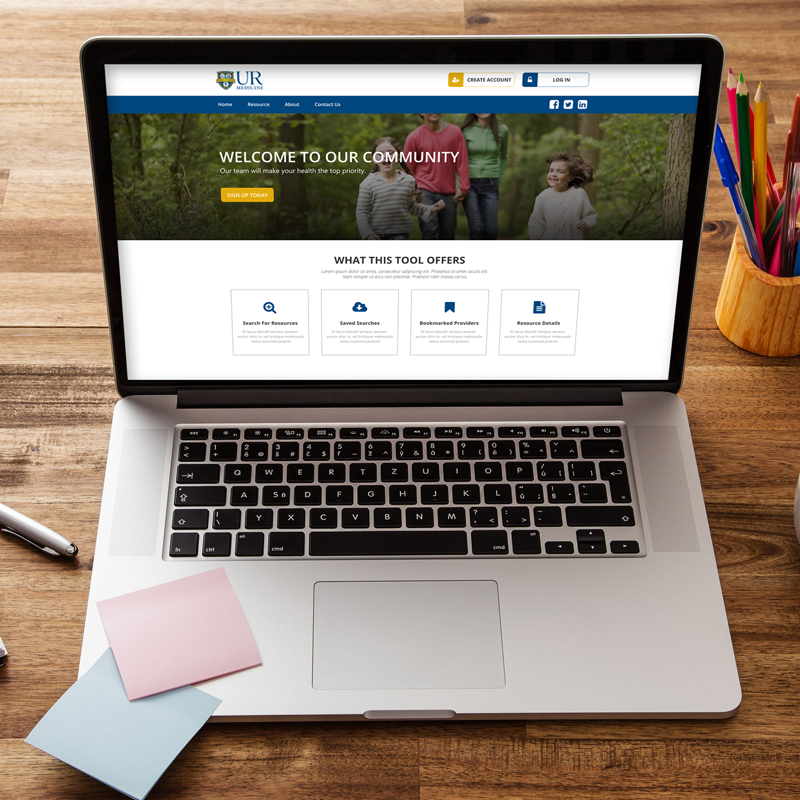
URMC